Evaluating the Role of Web Components in 2024: To Use or Not to Use?
| Tom Hastjarjanto |
Software

In the fast-paced world of web development, it’s essential to keep up with the latest tools and technologies. One such technology is ‘web components’, a way to make reusable components for web apps. Introduced in 2011, they have been supported by all major browsers since 2020. In this blog post, we’ll explore what web components are and whether they’re useful today. We’ll look at their advantages and disadvantages, share real-world examples, and discuss what the future might hold for them.
Understanding Web Components
Web components, explained further at webcomponents.org , are like building blocks for the web. Just as you can use LEGO bricks to create different structures, web components allow developers to build custom elements that can be reused across different web pages. They consists of the following brick types:
- Custom Elements: A set of JavaScript APIs that allow you to define custom elements and their behavior, which can then be used as desired in your user interface.
- Shadow DOM: The Shadow Document Object Model (DOM) helps to isolate an elements style and behavior from the rest of the page. Web components can therefor be re-used without worrying about side effects introduced by their parent elements.
- HTML Templates: HTML Templates provide a way to define chunks of HTML code that can be cloned and inserted into the document as needed. This can be used for creating reusable components with predefined layouts and content.
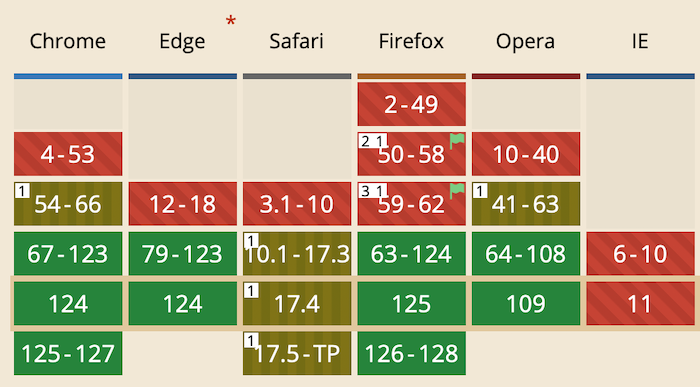
Since 2020 custom elements and the shadow dom are supported in the major browsers (see the compatibility chart of Can I Use shown below).
Web components make it easier to create modular, reusable, and encapsulated components for building web applications using native browser technologies. They help developers organize their code better and promote code reuse, leading to more maintainable and scalable web projects in a standardized way.
Web Components in practice
Web components have gained significant traction, particularly among frameworks that fully embrace their native capabilities, such as Polymer, Lit, and Stencil. These frameworks build upon the browser APIs to offer robust tools and abstractions for creating and managing web components:
- Polymer: Provides a comprehensive set of features for building encapsulated, reusable components, along with utilities for data binding and templating. Polymer is currently in maintenance mode and recommends to use Lit.
- Lit: Takes a lightweight approach, offering a minimalistic library for building fast and efficient web components with modern JavaScript syntax and lit-html templates.
- Stencil: Takes a compiler-driven approach, generating highly optimized web components that can be seamlessly integrated into any framework or application.
- Preact: Preact is a React compatible library that offers a custom elements wrapper.
Polymer was a pioneer adopting web components, but these days Lit and Stencil are the top choices of libraries to build web components. These libraries focus on authoring web components that can be re-used in web applications written in traditional web frameworks such as React and Vue.
Its good to know that both Vue and Angular offer wrappers to register their respective native components as web components.
State of Web Development in 2024
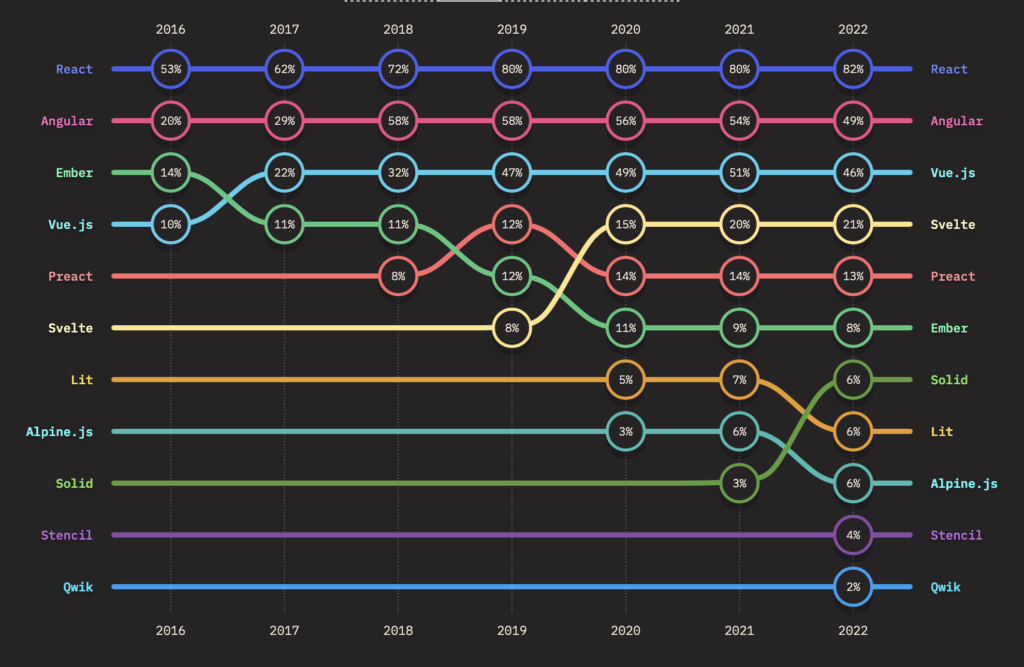
State-of-JS is a large annual survey among webdevelopers, that tracks the popularity of web development frameworks. It is an important survey for any developer, since it allows one to check which frameworks have an active user community and thus are maintained. Below are the 2022 results from frontend frameworks/libraries. State of JS is an important inspiration on our previous research into Python framework popularity.
If you look at the web development landscape in 2022-2024, a large portion of web applications is written using the major traditional frameworks/libraries: React, Angular and Vue.js and meta frameworks such as Next.js and Nuxt.js. At the time of writing (may 2024), the results of the 2023 survey are being processed and not yet available.
When applying for a job as frontend developer, experience in one or more of these frameworks is expected. Companies have also invested in building large engineering teams that build applications using these technologies and therefor already have sizable codebases that are completely build and dependend on these technologies.
Although there isn’t a shortage of new frameworks being released, the adoption of alternatives for the major players is stagnating. Frameworks such as Svelte, Qwik and HTMX all include various features or performance characteristics that compare favorably to traditional frameworks, it is not enough for companies to adopt or switch to these newer players. The tooling, available talent, ecosystems, existing in-house legacy and in particular lack of interoperability prevent the rapid adoption of newer players. This is where web components can play a role.
The case for web components
Web components aren’t a replacement for traditional frameworks. Neither are the libraries and frameworks such as Lit and Stenciljs. The traditional frameworks, libraries and their ecosytems offer far more functionality: Routing, state management, code-splitting, hot module reloading, data fetching, server side rendering and static side generation.
Due to the integrated and complex nature of all these features offered by the frameworks, the underlying design and paradigm differences makes it practically impossible to integrate with applications written in other framework without sacrificing performance or seamless interaction such as page navigation. This effectively results in vendor lock in:
- Components aren’t reusable among different frameworks or even the same framework but different versions
- High initiation or migration costs when considering to use an additional or different framework
- Limited talent pool due to the focus on a particular framework
- Risk of technology abandomnent if the larger community moves in a different direction (Angularjs)
- Hard to execute updates due to internal dependencies
Web components can play a role in supplementing application development done in traditional frameworks. A major argument to use web components is that standards outlive specific technologies, such as React or Angular.
Challenges of web components
When talking about the limitations of web components its important to talk about it in the right context. In this article we look at the case of writing components using web component technology, rather than using the functionality of a traditional framework. For example a component written using Lit versus writing the same component in React.
Serverside rendering : When you want to pre-render the output HTML on the server, web components do not have native support for that. Lit offers experimental support. An experimental package for using server side rendering when using React is also available. This package relies on monkey patching, and might provide conflicts in combination with other libraries.
Popularity: Writing web components using the native browser API’s is not a common choice. However, the popular libraries to write web components are also a small niche in the overall JavaScript ecosystem. This makes it a higher risk in terms of future availability, maintenance and compability with other dev tooling.
Bundling: Web compoments can be published as stand-alone components, however each component might then include an underlying dependency for a framework or library, increasing the bundle size. There are ways to prevent this, however that typically requires extra customization
Extra ecosystems: Since web components are typically written using a standalone library or framework, you will also buy into a new ecosystem of that technology along with its particular way of building, publishing, bundling and debugging components.
Conclusion
The answer to the question of whether or not to include web components in your technology landscape is the same as the answer to all questions involving software development: it depends.
- If your organization has large, has multiple engineering teams and multiple applications written in either the same framework or different frameworks, it can be beneficial to use web components. A shared component library is a good candidate to be built on top of web components such that applications written in different technologies can benefit from the same design.
- If you have an application that has mostly serverside rendered HTML (such as done with Django or Ruby on Rails) and you need to implement interactive, client-side only components, web components will be a great fit.
- If your organization has a performance critical project, written in a traditional framework you might have to reconsider. Including web components has some limitations regarding efficiently bundling and code spliting when used in isolation. Web components also do not yet have a good support for server side rendered applications.
- If your organization is small and has a limited number of frontend teams and web applications it will be better to focus on mastering a single technology.
Tom Hastjarjanto studied computer science at Utrecht University and has been working as a software developer since 2012. Within ICT Institute he specializes in software development advice, code reviews and IT Due Diligence.